一、view和ViewGroup
APP的用户界面上的每一个组件都是使用View和ViewGroup对象的层次结构来构成的,如图1.

要定义一个布局,可以用代码,也可以用xml文件定义。比如这样:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>
实际应用中多数还是采用app控件以及标准的UI布局。
二、六大布局:
1、LinearLayout(线性布局)
先图:

大多用等比例划分的属性用于适配不同屏幕。
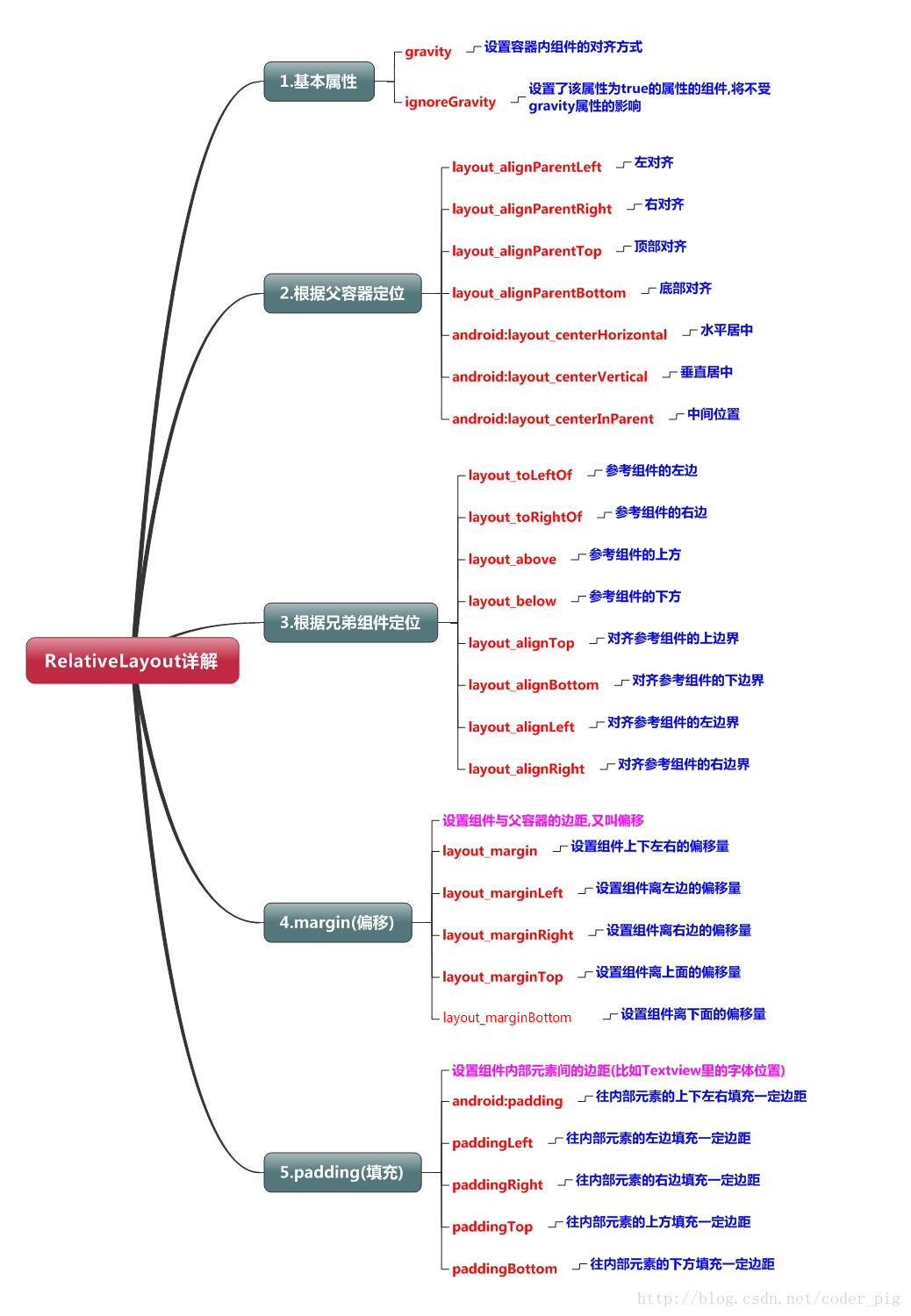
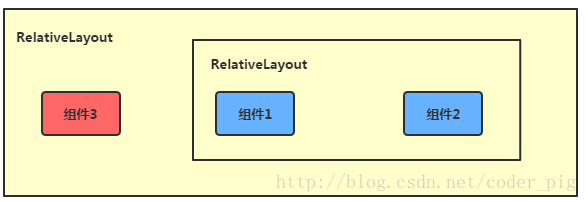
2、RelativeLayout(相对布局)
以父容器或者兄弟组件参考+margin +padding就可以设置组件的显示位置
上图:

以父容器定位

以兄弟组件定位

margin与padding的区别
首先margin代表的是偏移,比如marginleft = "5dp"表示组件离容器左边缘偏移5dp; 而padding代表的则是填充,而填充的对象针对的是组件中的元素,比如TextView中的文字 比如为TextView设置paddingleft = "5dp",则是在组件里的元素的左边填充5dp的空间! margin针对的是容器中的组件,而padding针对的是组件中的元素,要区分开来!
3、TableLayout(表格布局)
4、FrameLayout(帧布局)
属性:
- android:foreground:*设置改帧布局容器的前景图像
- android:foregroundGravity:设置前景图像显示的位置
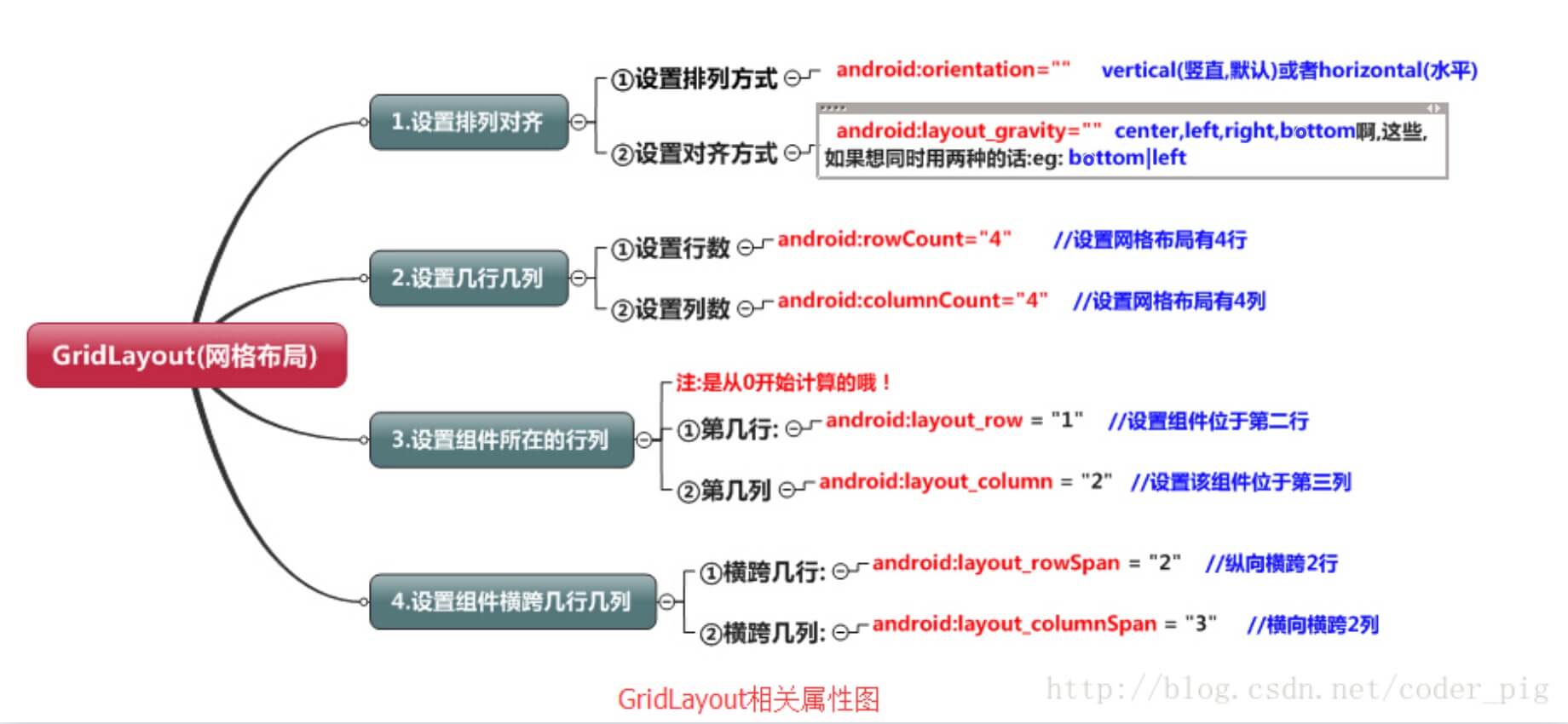
5、GridLayout(网格布局)

6、AbsoluteLayout(绝对布局)
建议少用,因为,可能不同手机屏幕大小像素的不同导致适配完全不同,换了就出错。单位dp
①控制大小: android:layout_width:组件宽度 android:layout_height:组件高度
②控制位置: android:layout_x:设置组件的X坐标 android:layout_y:设置组件的Y坐标
android studio就可以玩,可以尝试一下。
版权声明:《 安卓UI 六大布局 》为admin原创文章,转载请注明出处!
最后编辑:2022-9-14 13:09:43
