MVC框架:
Model——即模型。模型一般都有很好的可复用性,统一管理一些我们需要使用的数据。(处理需求,一般就是对数据库处理,springboot中的DAO层代码)
View——用于存放试图。(负责展示给用户和从用户接受需求)
Controller——控制器它负责处理View和Model的事件。(负责转发)
MVVM框架:
随着应用的Controller的负担越来越大因此在MVC的基础上繁衍出了MVVM框架。
VUE:
1.安装并新建一个项目
vue是MVVM框架类型的。
先安装nodejs,去官网下载安装即可。
安装cnpm,国内源。npm install -g cnpm --registry=http://registry.npm.taobao.org 之后的所有npm命令都可以用cnpm代替了。
安装vue脚手架。npm install -g vue-cli
执行 npm init vue@latest创建一个新项目。
也可以通过webpack创建一个项目:vue init webpack demo (一路回车就行)

cd到项目目录下cnpm install下载依赖包(尤其是在git中克隆了别人的项目,这一步是必须的)
运行项目npm run dev
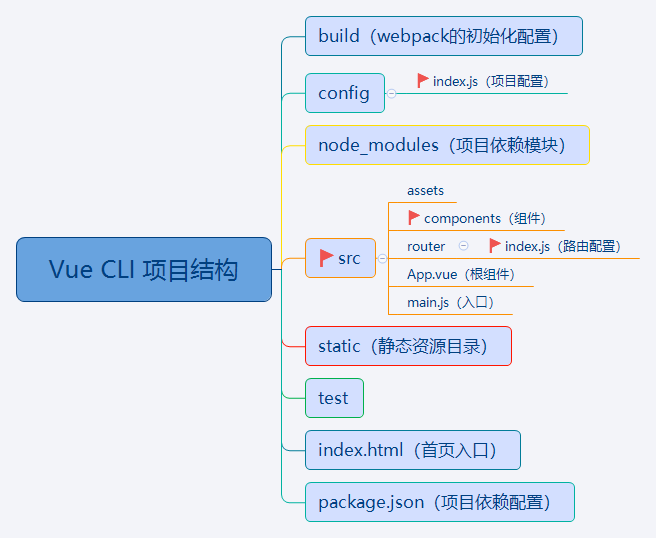
2.vue目录结构和代码分析
(1)index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
首页代码
<!-- built files will be auto injected -->,我们所构建的整个app会被注入到app这个div中
(2)App.vue
.vue 文件是一种自定义文件类型,在结构上类似 html,一个 .vue 文件即是一个 vue 组件。<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
<router-view/>标签是一个容器,名字叫“路由视图”。表示当前路由( URL)指向的内容将显示在这个容器中。也就是说,其它的组件即使拥有自己的路由(URL,需要在 router 文件夹的 index.js 文件里定义),也只不过表面上是一个单独的页面,实际上只是在根组件 App.vue 中。比如我们打开一个点餐的页面,然后进入了一个商家,在这商家的菜品里,我们每一个都点开了一遍,但是却都只用了商家的容器,都在商家这个页面上。
(3)main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
在这个 js 文件中,创建了一个 Vue 对象(实例),el 属性提供一个在页面上已存在的 DOM 元素作为 Vue 对象的挂载目标,router 代表该对象包含 Vue Router,并使用项目中定义的路由。components 表示该对象包含的 Vue 组件,template 是用一个字符串模板作为 Vue 实例的标识使用,类似于定义一个 html 标签。3、vue+springboot登录模块开发
我用的IDE是IntelliJ IDEA
新建project
暂时选择了这些依赖
当然这样是前后端分离的,毕竟我们要用vue了,之前在学springboot的时候还推荐了thymeleaf这个模板,用这个的话,你可以自己在resource写前端页面,自行百度吧,我是想快速接入开发组,所以不看了。(另外,如果是新手的话最好百度一下maven本地仓库配置等内容进行学习)
点击create进行创建,创建完毕run起来,并访问127.0.0.1:8080
run了一下发现需要配置mysql数据库,毕竟自己选择了mysql组件了,傻了。
打开resource下的application.yml,我不习惯用properties文件,喜欢yml配置。
配置完成,run起来:
不要慌!我们做的是前后端分离的项目,现在只是后端,没有绑定前端,接下来开始前端编写!
版权声明:《 MVC & MVVM学习 &VUE学习 & springboot小型项目开发 》为admin原创文章,转载请注明出处!
最后编辑:2022-9-8 09:09:46
